MLS on-the-go
Everything a real estate agent needs, anywhere
An MLS is a Multiple Listing Service that agents around the country use to track available houses to sell to their clients. I worked on a concept app to create ways that Placester could give agents a better lead management tool so agents could communicate more efficiently with their clients, as well as understand client needs and wants better.
*Note: This was not an official project, but more of a UX exercise that I wanted to do during my last 2-3 weeks of my internship.*
My Role
I led the process for this project with the guidance of my manager, Nick Capetillo at the time. I wrote, scheduled, and conducted all user interviews as well as worked on all parts of the interfaces shown in this project.
Category
Product design, UX research
Project Duration
Fall 2017, 3 weeks
Tools Used
Sketch, InVision

THE PROBLEM
Agents want to be able to sell houses faster, but there was no convenient way for agents to use the MLS platform, and the actual experience and UI of the MLS was poor and difficult to navigate.
The MLS is only accessible on a computer, which can be hard to access when a real estate agent is jumping from house to house and meeting clients. I wanted to explore the idea of transforming that MLS into an app, but also more customized for the user.
THE SOLUTION
We created the MLS on-the-go, a mobile app that allows for rapid client feedback and organized client management all in one system.
By integrating the MLS system into the app, it would allow agents to see real-time information on listings in a particular area. Collecting those listings and sending them out to their clients in one improves the efficiency in agents getting feedback from clients on what types of houses they like or don't like. All information about clients is stored in one place in one app, making it easy for the agent to manage these leads.
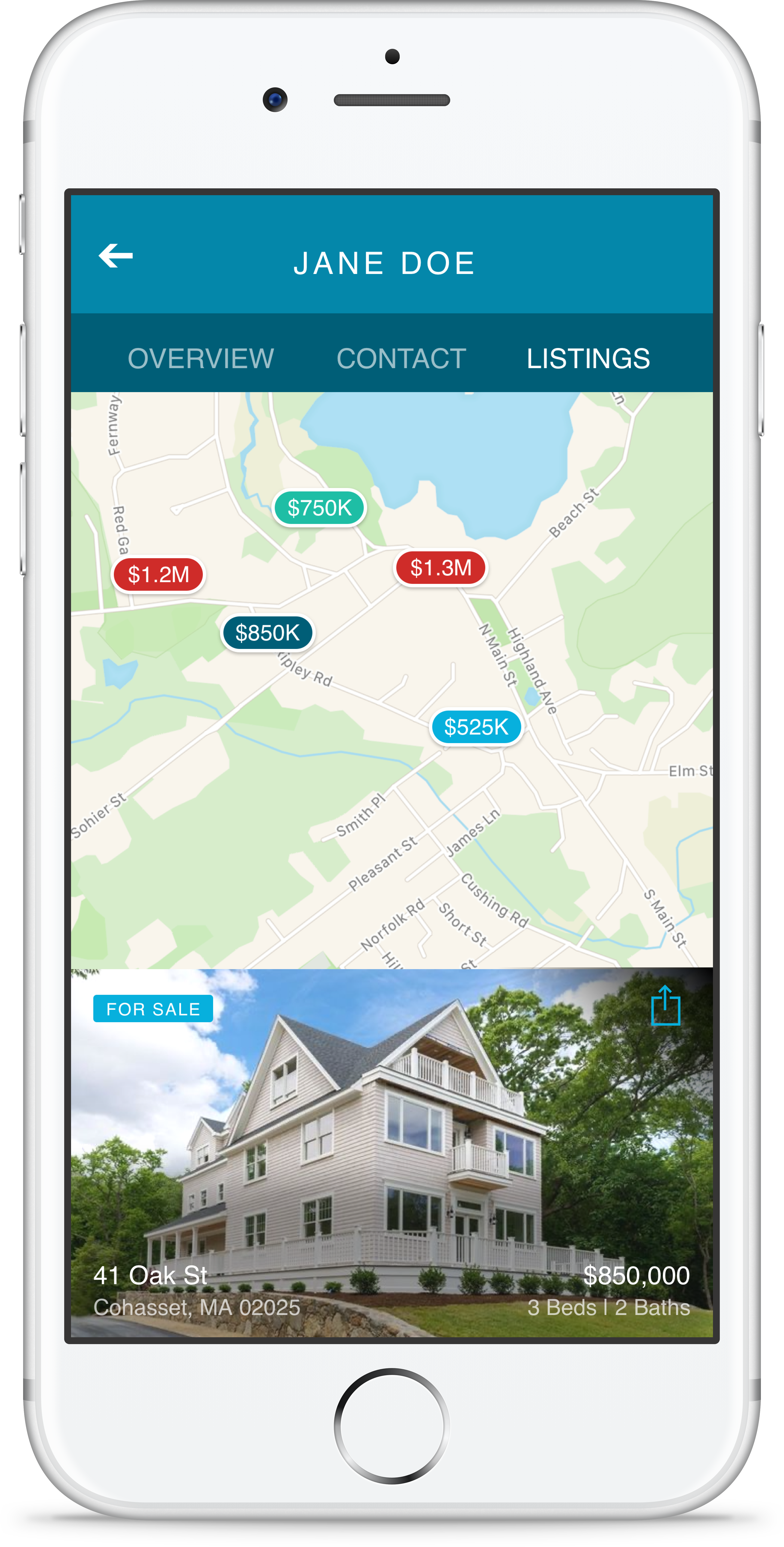
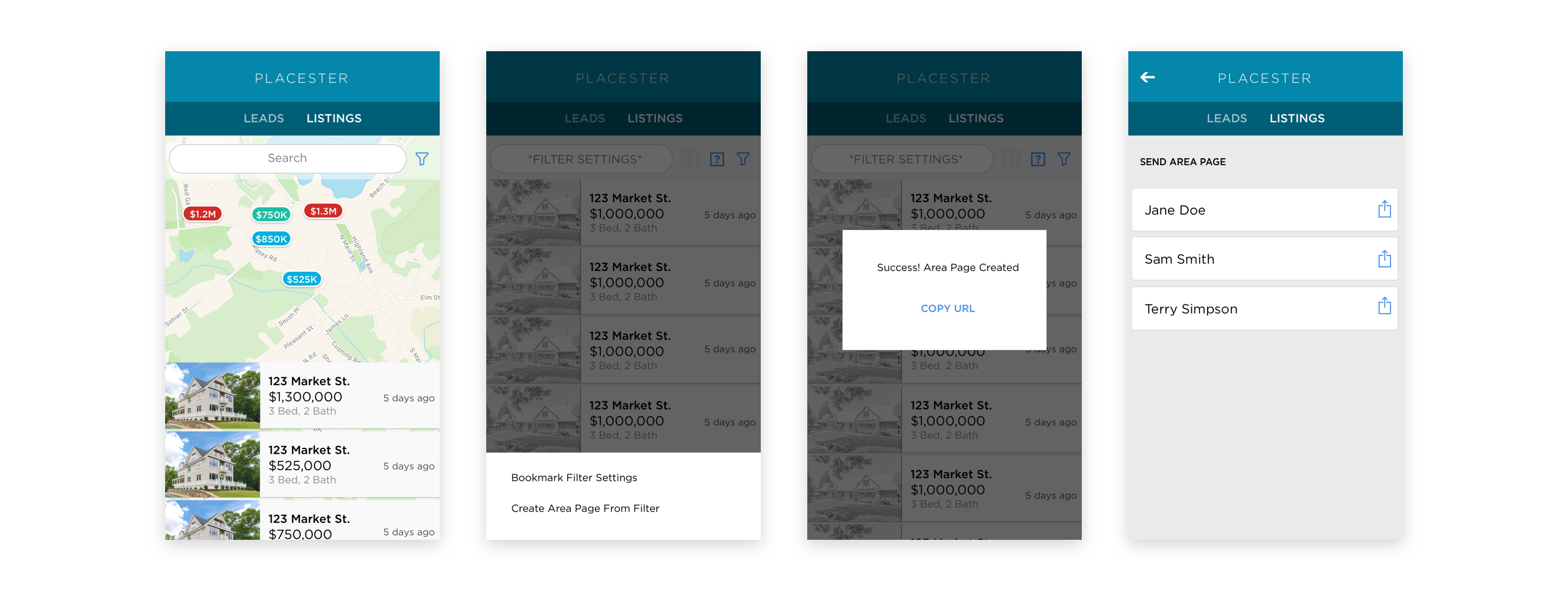
1. Rapid feedback
(Agent's view)
Let's get those housing options out! The way to get rapid feedback from clients is to consistently show them options and get their opinions fast. The listings are connected to the Multiple Listing Service so agents can easily see what properties are available in their region. We thought of a way to create an "area page," or custom URL to generate for a listing. This URL would be directly texted to any client the agent wants. The screen below shows how the agent goes from the visual map of listings to a list of listings, creating an area page for a specific listing, and then having a list of contacts to choose from to send.

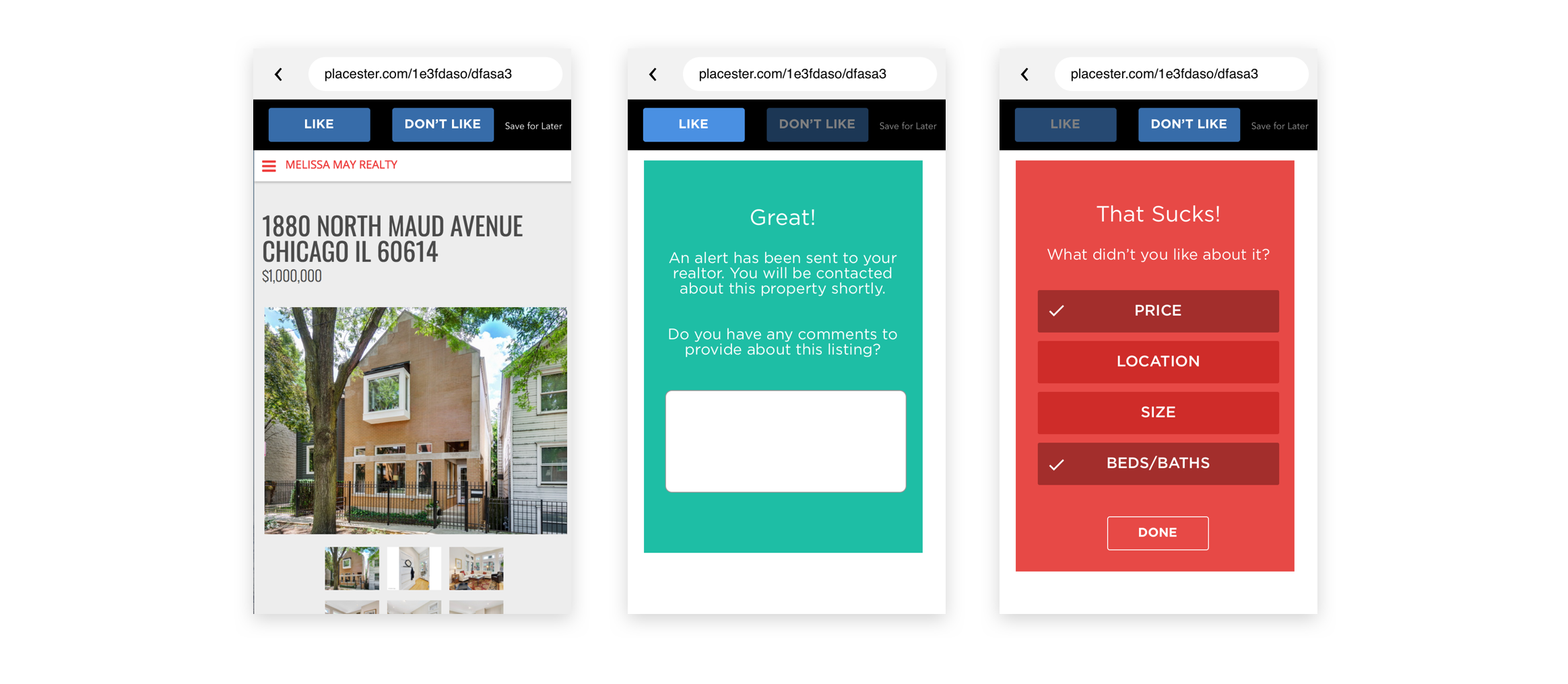
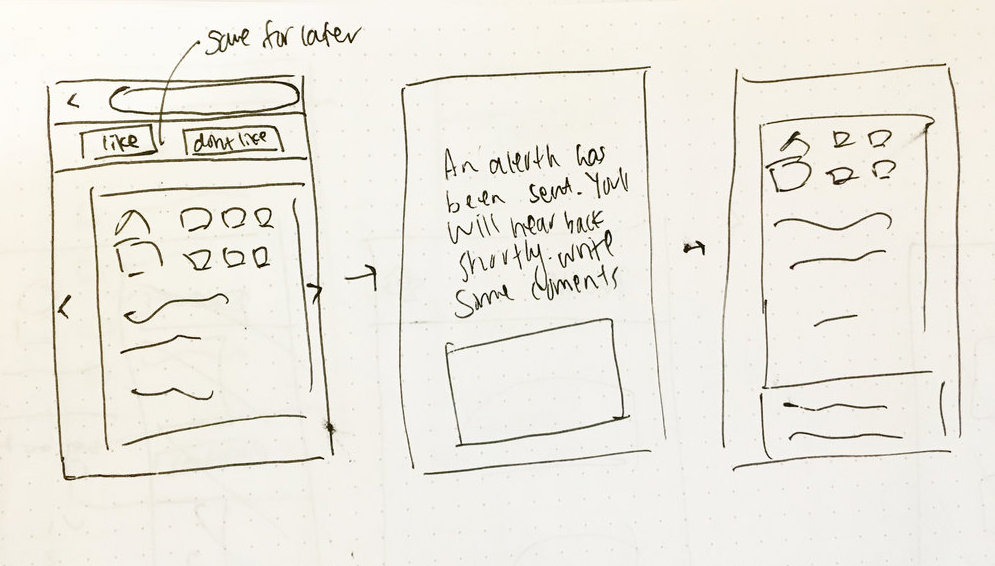
(Client's View)
The client will open the URL, and see the listing. They can quickly tap "like" or "dislike," followed by some additional information on their choice. This information will get directly sent to the real estate agent. Additionally, the client can save the listing for later, which will go into their profile on the agent's phone (shown later).

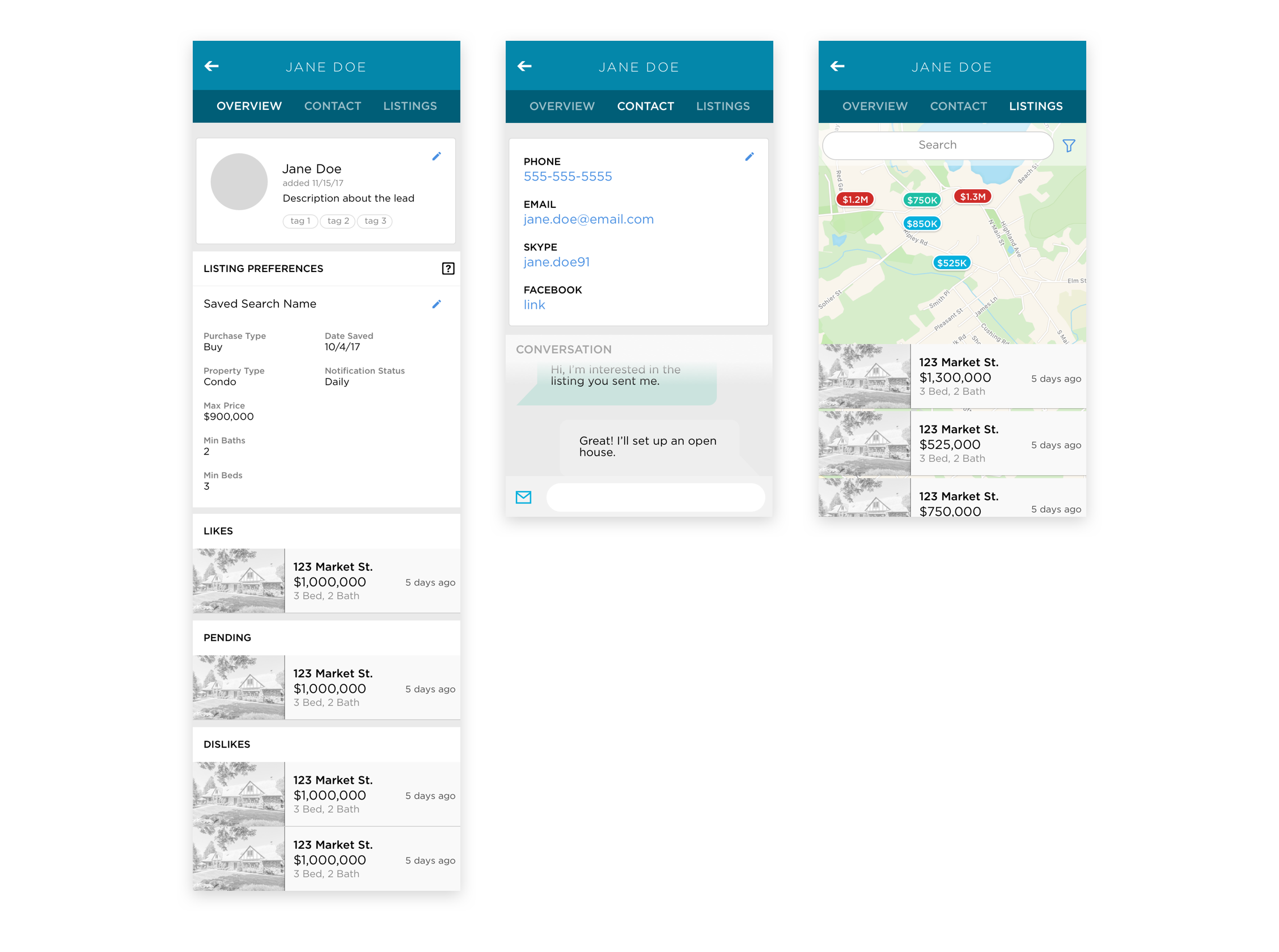
2. Organized client management
Allowing the agent to create a space for each client keeps information organized. From one place, the agent can see an overview of each of their clients, their contact and home preferences, as well as the listing options they chose through custom URLs. Agents can also visually see the listings as well. The contact tab is super important for good management because all conversations and preferences are documented, so the agent can always look back and see each person's needs.
- Clients are called leads, & vice versa. After tapping on a specific client in the home view, it goes to the client "overview" tab. Under this specific client, the agent can see an overview of the client's information- including the properties they've liked/disliked and the properties they haven't reacted too yet.
- Under the "Contact" tab, the agent can see the client's contact information and an area that is hooked on to their text messages.
- Under the "Listings" tab, the agent can see the properties in the area that fit their specific client's property preferences.

MY PROCESS: DETAILS
Understanding what real estate agents need and what is important to them
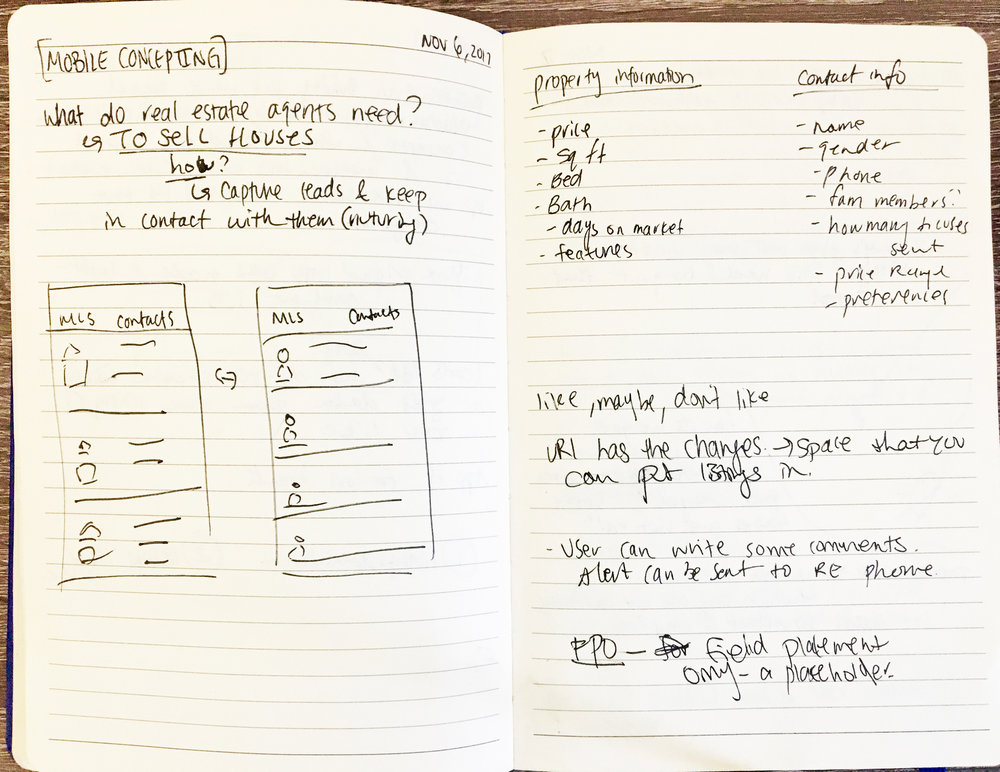
1. Listing obvious needs
I started off brainstorming the most basic question: "What do real estate agents need?" Ultimately, to sell houses. How can they do that? By capturing clients, nurturing the relationships with their clients, and showing understanding for the client. I then listed down all the information agents needed under properties and client information. For properties, factors such as price, number of beds/baths were important. For client information, phone numbers, price preferences, and types of houses were important.

That was the making of the "area page," aka the custom URL. Once the Agent sees a listing that they would like to show a client, they can send it directly from the app to their client via text message. This is done through a custom URL that takes the client to the listing. From that, they can choose if they "like," "dislike," or "save for later." This is a faster way to let the agent know what their client is looking for.

2. User Interviews
Although this was a passion concept project, during the end of this project, I conducted some user interviews with real agents to get a better understanding of them and their work. I wanted to understand if this app could be potentially useful and valuable to them. I started off with more introduction questions and then led them on to job-related questions. After these questions, I then walked them through the prototype. Here are some of my key takeaways!
QUESTION PREVIEW
1. Background questions:
These questions were basic like "Where are you from?" "How often are you out and not in the office working?" to try and understand how the agent works in day-to-day life.
2. Agent-Client Specific Questions/Job Related:
These questions were to understand how an Agent keeps a client and what tools they use for work. Some examples are: "Walk me through the process of communication/outreach with a new lead"; "What platform/tool (MLS database, Placester site, custom?) do you currently use?" ; "What are the biggest pain points of contacting your leads about listings?"
*Demo of prototype*
I then walked them through our wireframes to show the agent what the app was looking like.
3. Prototype Questions:
This was to ask them about the demo and see what the agent liked and don't like. What they thought was useful to them or not. Some examples were "What are your initial thoughts about this product?" ; "What might keep people from using this product?" ; "What was most appealing about this product?"
KEY TAKAWAYS
For agents that work with sellers, understanding the market is a very important part of the process. They need the tools to fully understand the property’s value. What was suggested was maybe there could be a feature that allows Agents to track similar properties in similar areas and see what they sell for and how long it takes. This way, they can evaluate their client’s property more efficiently.
Automated alerts are super important for Agents. The current MLS automatically sends an email to her clients once there’s a house on the market, but the agents I interviewed do not like the interface and the usability. In general, having fewer things to log into is always better for Agents. We could do something that mirrors the MLS with automated emails/alerts
Agents are constantly on their feet- Have very little time to be at their computer checking listings, so the interviewed agents liked the idea of having this app to help them keep everything in one place and with them at all times.
Also surprised to learn that most agents use Android phones because of the great calendar functionality!
3. Final Insights
This project was the last thing I worked on during my time at Placester. I was very grateful that was able to talk to real agents to understand their needs better! Although this was just concepting, I am still proud of this project because I feel like it could potentially be super useful for agents and that the new ideas generated were pretty unique. All in all, a really great time working to push at least a mid-fi prototype out to show to users!