Find my Beat
Group Fitness training just got a bit easier
Group fitness is a popular form of exercise where you work out with a group of people, all led by an instructor. For our final project in our mobile UI/UX class, we were tasked to propose and design a mobile experience that solves a problem. I was in the process of obtaining my cycling instructor certification and realized that there weren't many apps pertaining to the group fitness industry that help trainees find songs with specific BPMs appropriate for their workouts. Therefore, I wanted to create a tool that can help instructors seamlessly find the appropriate songs for the appropriate workouts.
My role
I owned this project as my final project for my Interaction Design: Mobile class. I conducted all user research/interviews, testing, and designed this from start to finish.
Category
Mobile Design
Project Duration
Spring 2019, 1.5 months
Tools Used
Sketch, InVision

THE PROBLEM
It is hard for group fitness trainees to know if they are counting song beats correctly, and it is time-consuming to finding songs that match the intensity of a workout appropriately
Every song has a tempo (beats-per-minute). As a group fitness instructor, your workouts are determined by the beat count of the music. For example, a warm-up set will have slower BPM songs versus a workout that is higher intensity cardio, which would have songs of higher BPM.
THE SOLUTION
I created the Find my Beat mobile app, which enhances a trainee's training experience by alleviating the uncertainty of counting BPM, and allow the trainee to collect and find songs with ease
- Search a song for its BPM/RPM and see songs with similar counts
- Build playlists from the songs and export playlists or individual songs to Spotify
- Input a BPM or RPM value to find songs within that general range within the Spotify song database
Find my Beat had the ultimate goal of enhancing a trainee's training experience. All actions revolve around finding the beat count(BPM/RPM). Therefore, I stayed away from adding music control functionalities that were similar to music streaming apps such as Spotify. The only music control functionalities in Find my Beat would be play and pause.
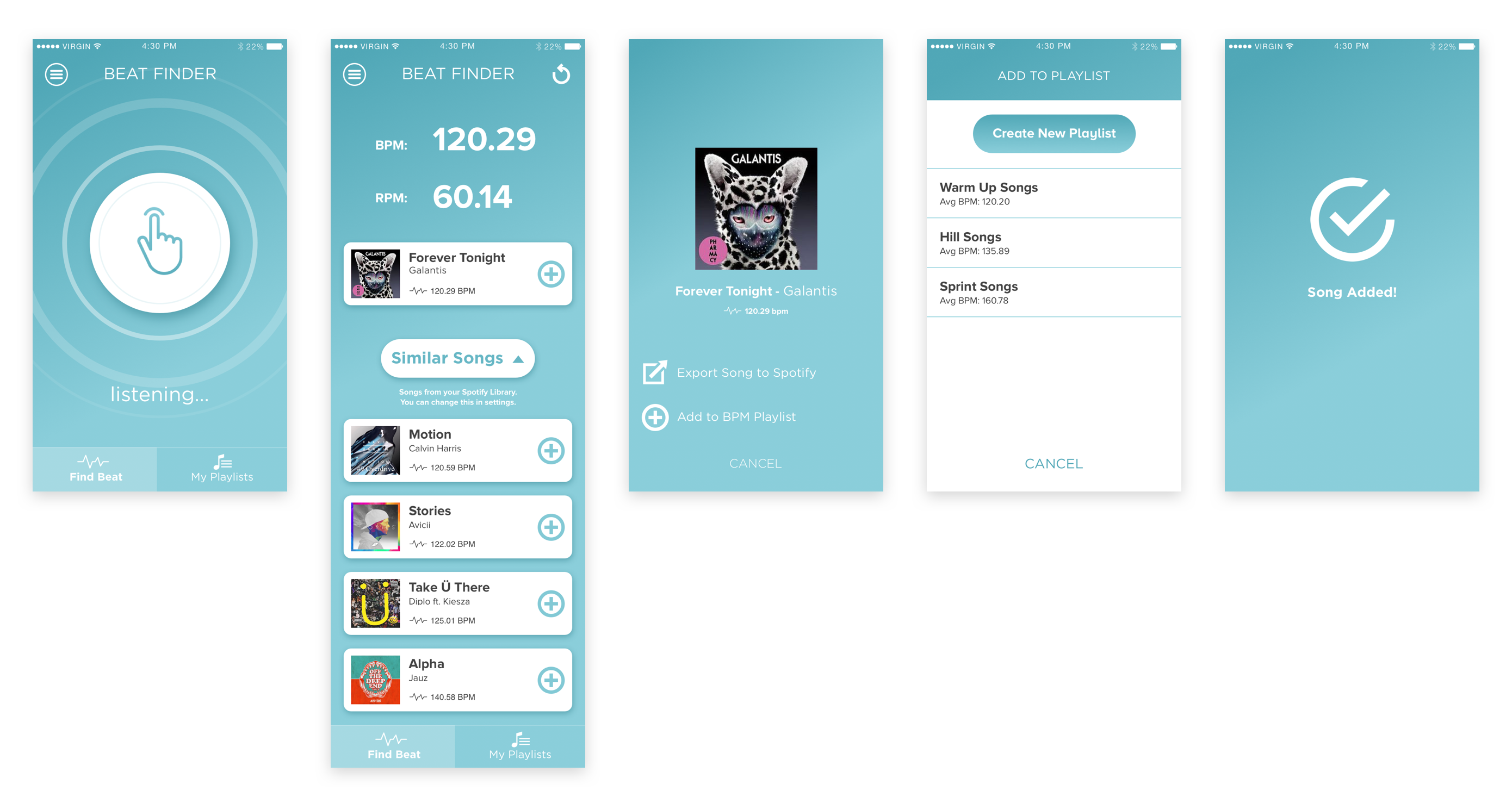
1. Uncertainty alleviated
The main flow: allows for the app to listen to the song being played, extracting the correct song and it's BPM/RPM, as well as find a song that has similar beat counts as the song being searched. From here, the trainee can add any song to either a playlist in the app, or export the song to their Spotify library.

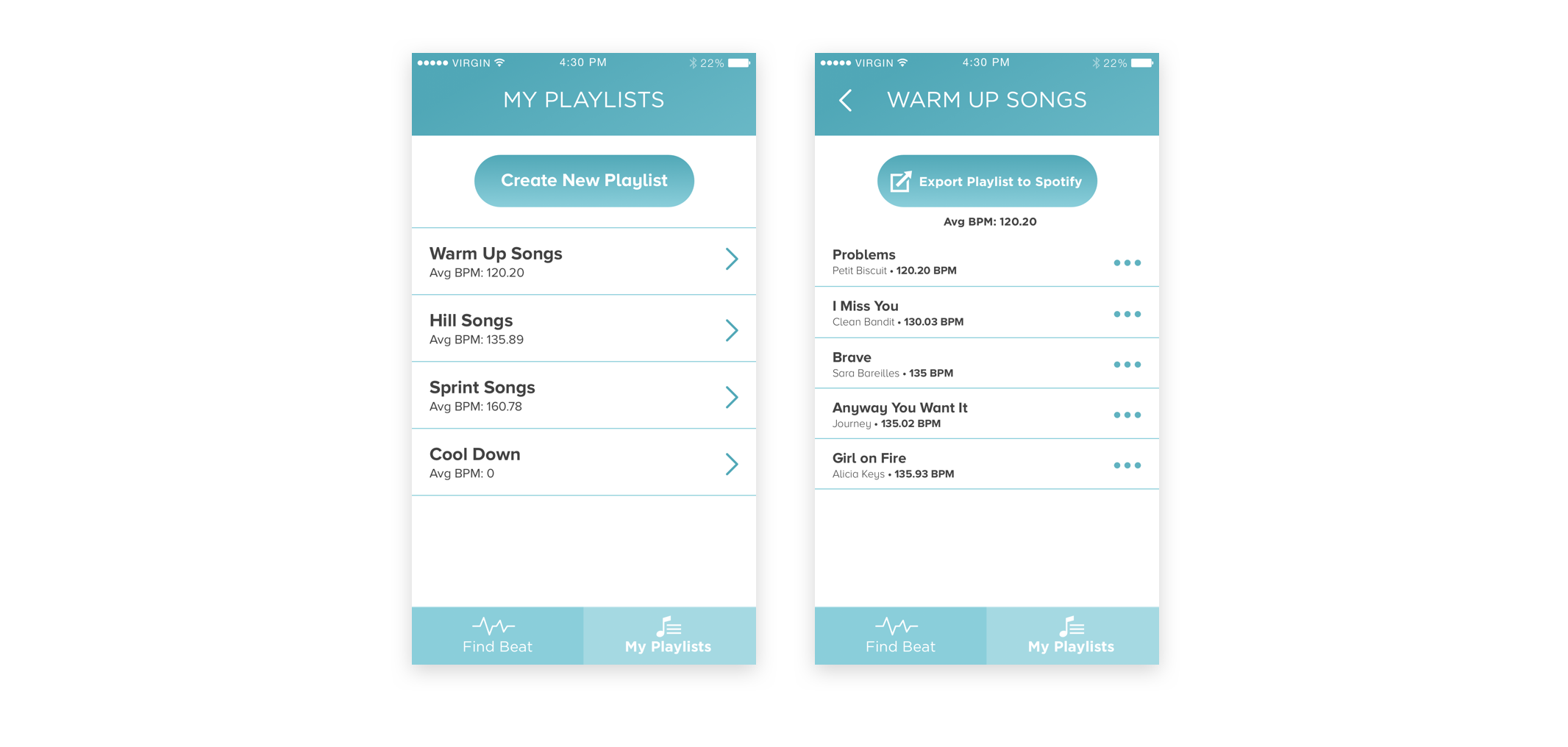
2. Collecting appropriate songs
Collect the songs that fit the count you want for our workouts in playlists. Once you're ready to really use it, export that playlist to Spotify to play and control those songs at full capacity.

2. Find the songs with the BPM that you need
If a trainee has a BPM or RPM they want to find songs for, inputting the count returns a list of songs within the range inputted. For example, warm-up songs are typically around 120 BPM, so the songs returned can all potentially be used in a warm-up playlist.

MY PROCESS: THE DISCOVERY
Exploring possible users
The biggest challenge that came with training for my certification was counting the beats of songs. As a result, I designed the functionality of my app to revolve around the BPM and RPM of songs.
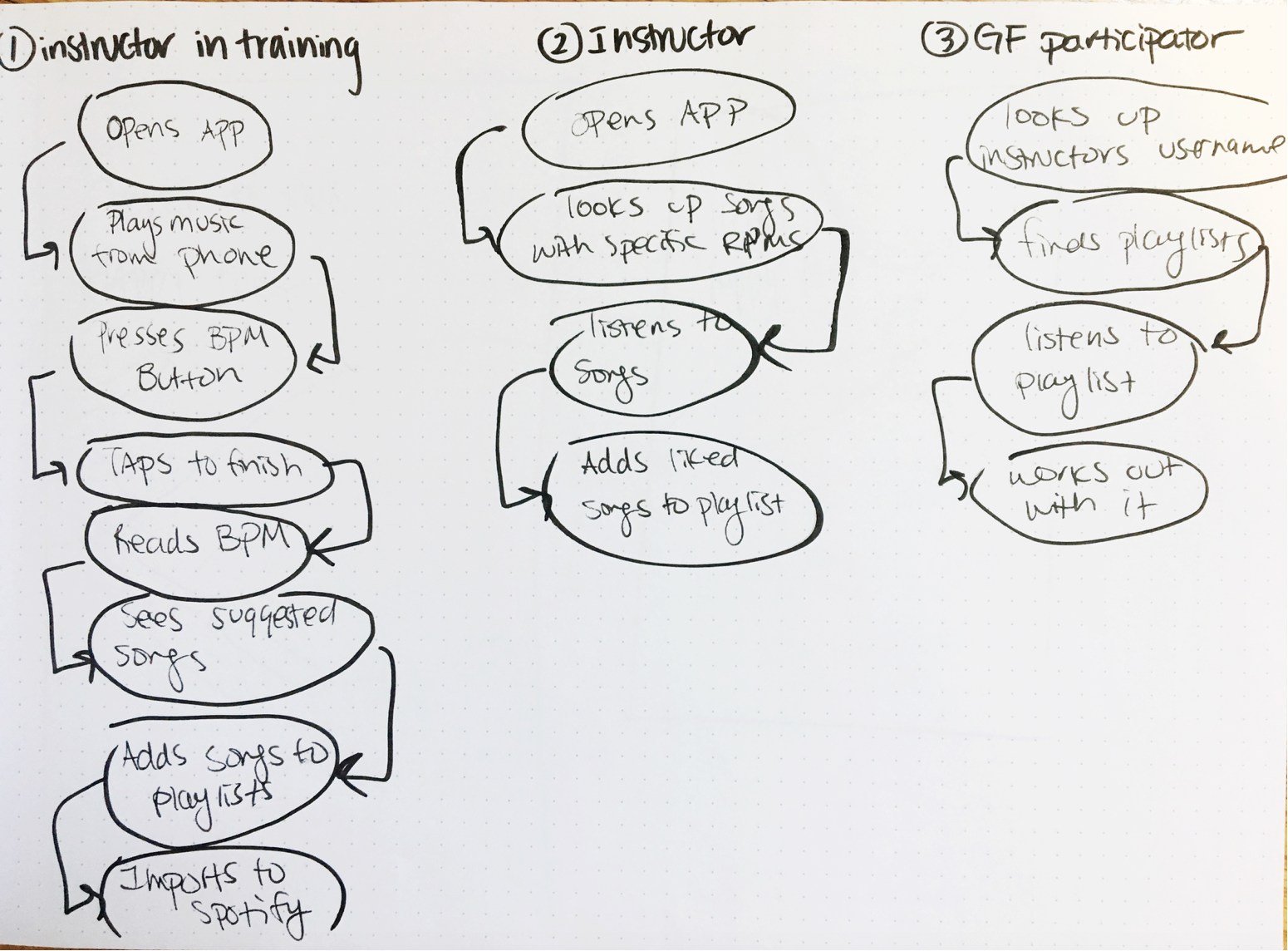
I mapped out some use case scenarios to get a better understanding of the types of users who would benefit from my solution:
- As an instructor in training, I want to be able to find an accurate BPM/RPM and find similar music in order to create my playlists.
- As an experienced instructor, I want to be able to find songs with certain BPMs easily without having to search through multiple sources.
- As a group fitness member, I want to be able to look up any songs or playlists from the instructor and work out myself.
I ultimately decided that the user I was designing for was an instructor in training because I felt like they could benefit more from doing user scenarios.

MY PROCESS: THE STRATEGY
How might we achieve....
1. How might we find the BPM of a song?
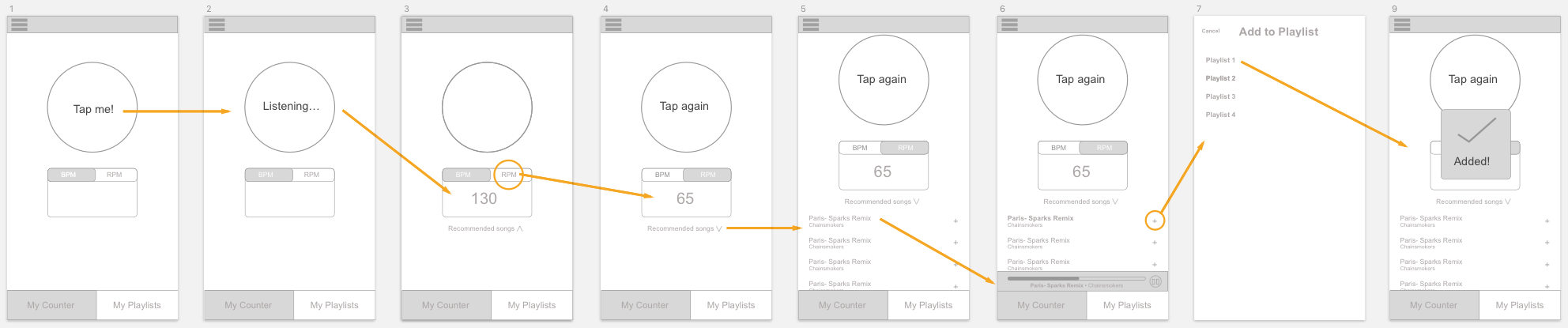
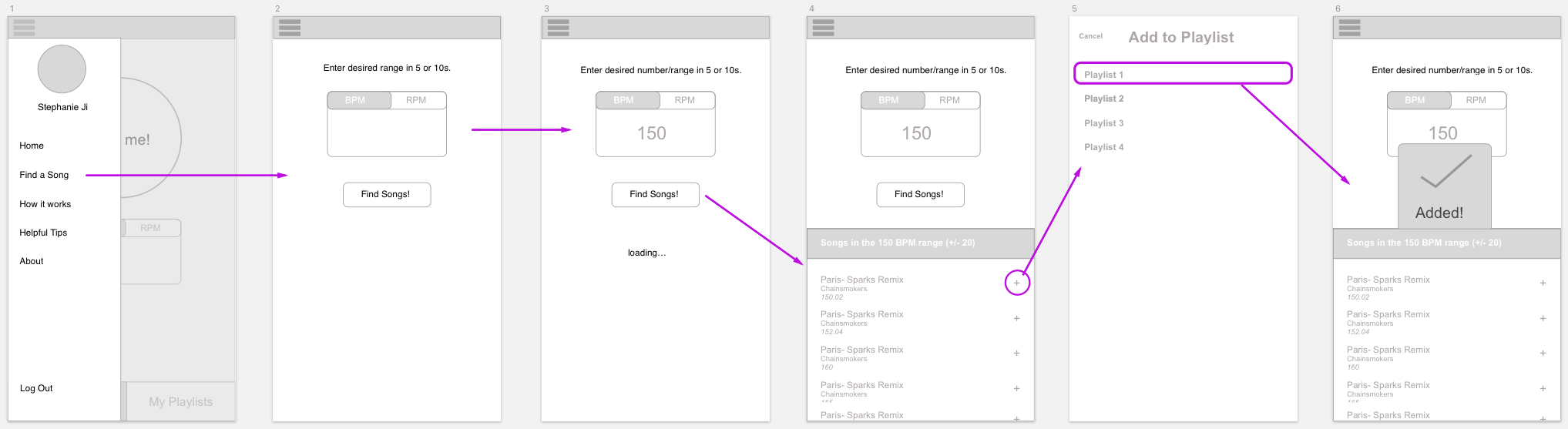
I first created low-fi wireframes of the actions of playing a song to find the count and then collecting those songs into a playlist.
- The user would play a song and press the “tap,” button. From the song, the app inputs back the BPM and RPM of the song. I used a toggle, so the user could switch back and forth to see the two different beats without it taking up too much space on the screen.
- Recommended songs with similar beats will come down as a down drop list.
- The songs will be sorted by closest in beat at the top of the list.
- Tapping the “+” next to each song will allow the user to add it to a playlist that they have created in the app.

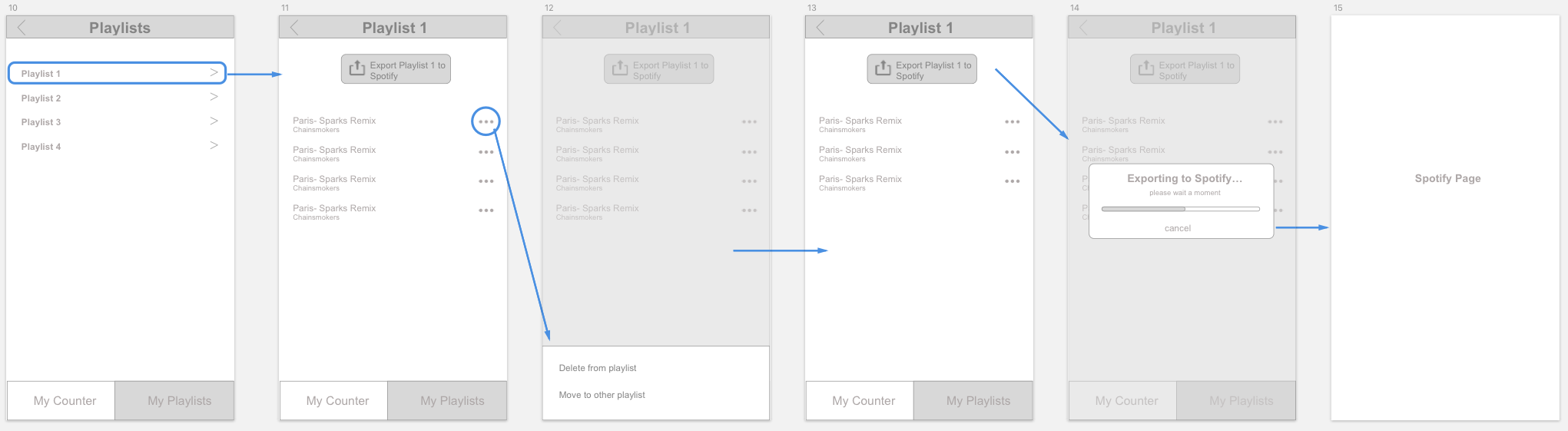
2. How might we collect songs?
- Going into the playlist tab, the user can tap into a playlist (in this case, “Playlist 1”).
- The trainee can export playlists to their Spotify playlists with the button at the top.
- The trainee can also tap on the “more” icon next to a song and either delete it or move it to another playlist.
- Exporting the playlist will give a progress bar, and then Spotify will automatically open after export.

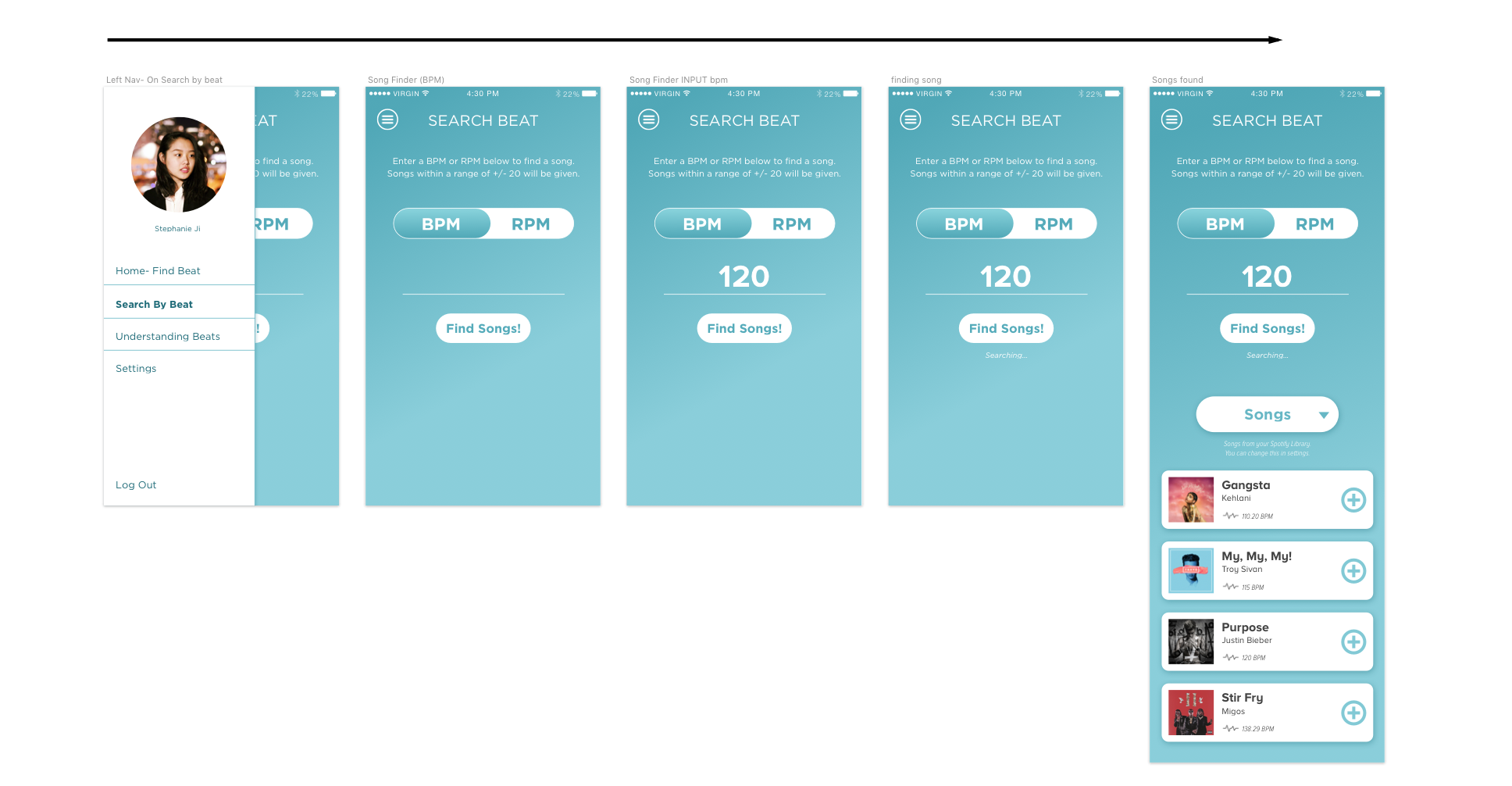
3. How might we find songs for a desired tempo?
Many times in training, I would want to find a song with a certain beat range so I could use the song for different stages of the workout.
To reach this goal, the trainee can manually type in a beat, and a list of songs within a ± 20 range of that beat will be generated.
- User inputs a BPM or RPM number
- Song list with beats in a ± 20 range will appear
- User can add songs to a playlist

MY PROCESS: USER TESTING
Testing to gather feedback and find the knowledge gaps
I did a round of tests with my classmates and then did a test with some of my non-design friends. I wanted to get as many different perspectives as possible.
Here are some of the feedback and questions I thought was most significant and helped me improve my project’s experience:
- “Can you export individual songs to Spotify? Not just to playlists.”
- “What if I just want it to search songs in my Spotify playlists, not the whole Spotify database?”
- “The words, “My Counter,” in the bottom tab feels off”
- “How do you restart the tap button again?”
- “Show the BPM of suggested songs”
- “What can you do to indicate that the app is listening?”

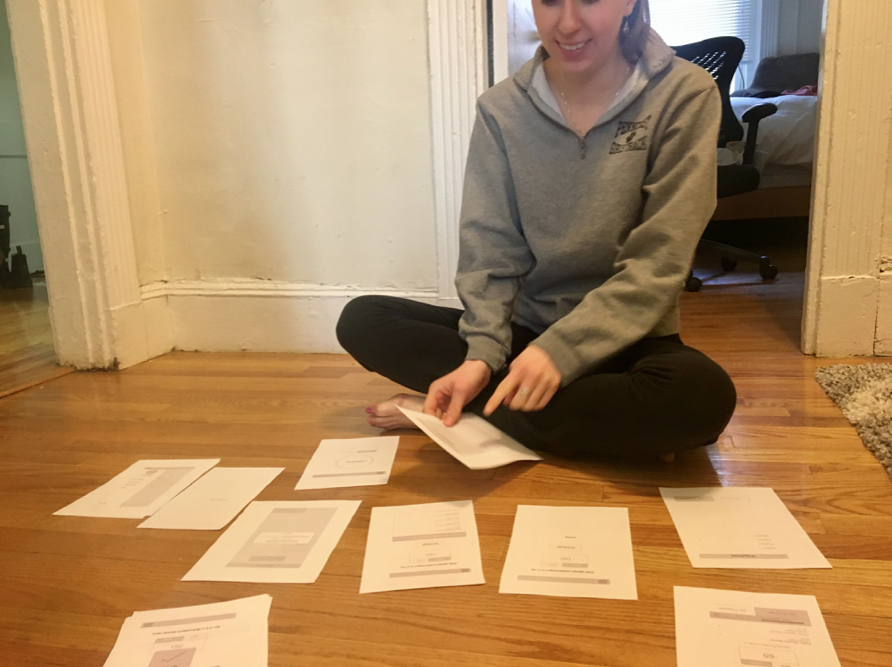
Paper testing on my political science major roommate!
MY PROCESS: DETAILS
Implementing feedback – Mid-fi
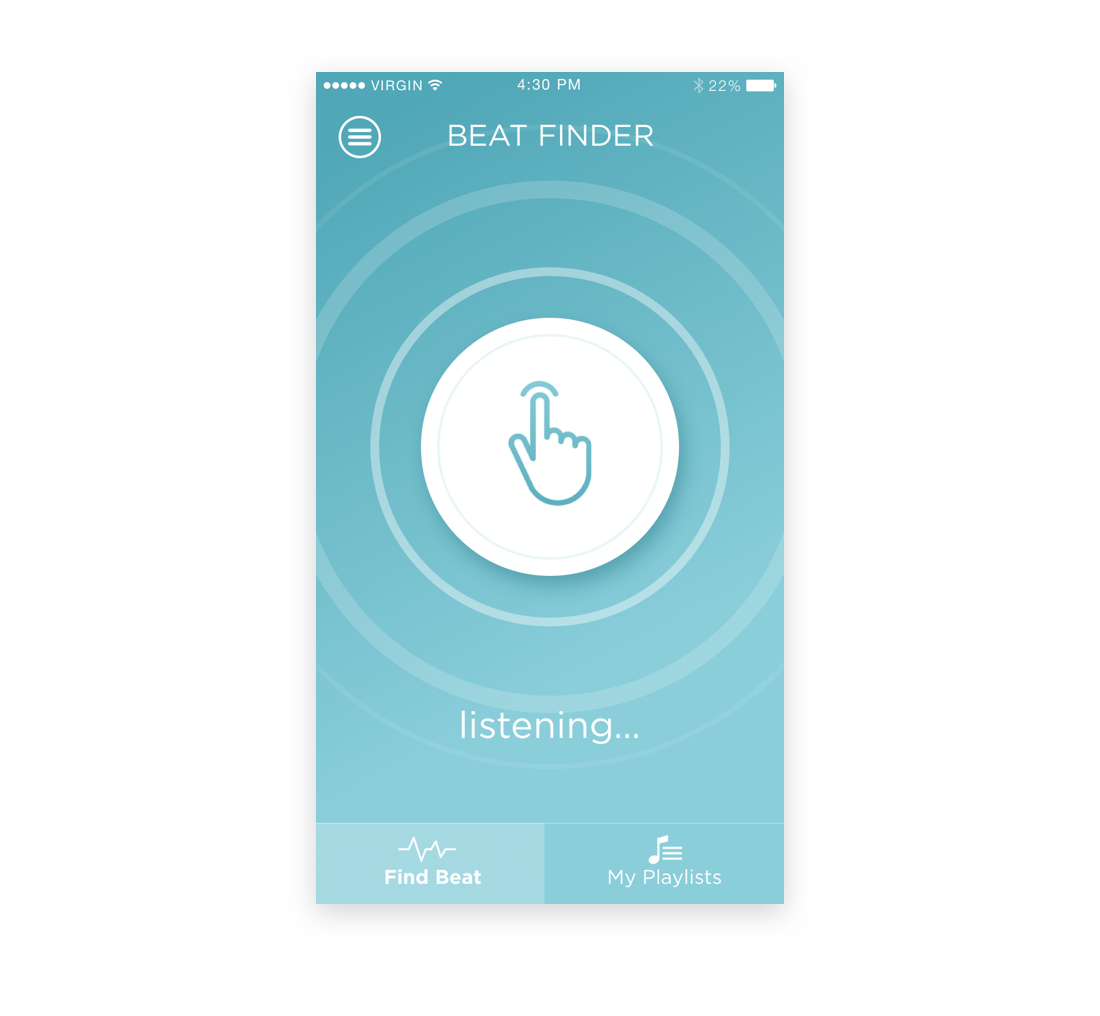
- Drew animated sound waves to indicate that the app was listening to the audio.
- I decided to show both BPM and RPM at the same time for an easy read. No need for the toggle.
- Each suggested song would have the BPM under, so the user can know the beat of the music accurately.

- Ability to export an individual song to Spotify. Song will be added to user’s Spotify library.

MY PROCESS: CHALLENGES
Find the right UI design
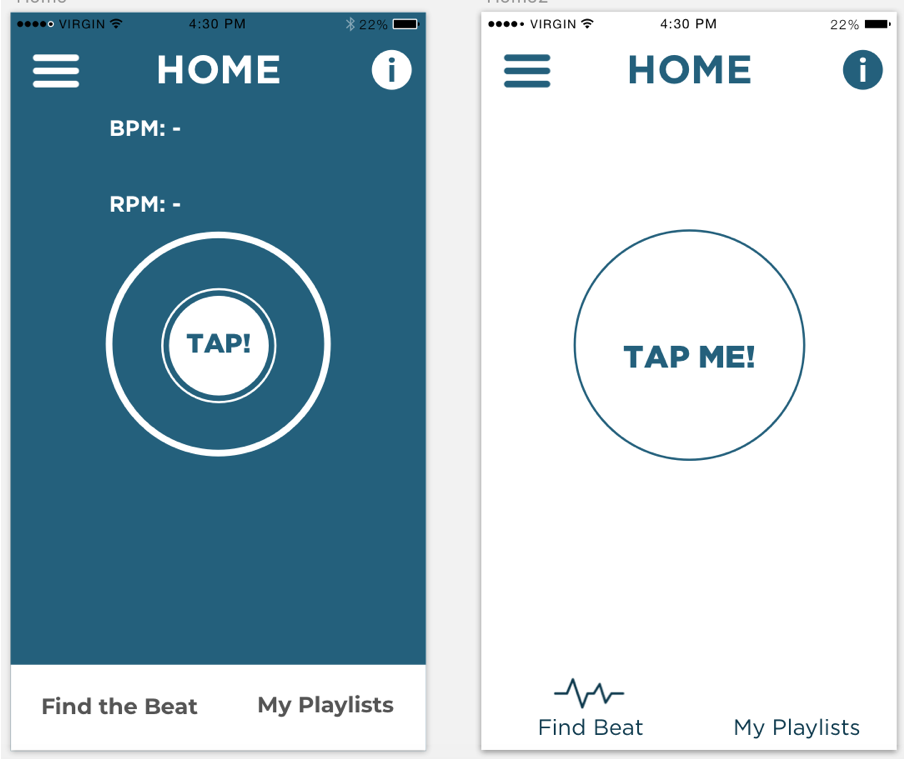
A huge challenge for me in this particular project was the visual/UI design. This was the first time I had the freedom to create an app with its own “look".
I wanted the main interface color to be blue because the color represents health. I also found myself struggling to design the tap button to indicate that it was listening to the song.
The goal was the interface to be friendly and clean. There are many numbers and I knew I needed to figure out a way to make the BPM/RPMs distinctive and not get lost in song names. I also knew I wanted it to be visual because it would be less intimidating-looking, especially because counting beats is rather technical.
Above all, I wanted the visual design to be straightforward so:
- I went for a soft blue gradient to invite the user.
- Buttons and icons were made with very rounded rectangles to convey friendliness and fun.
- The font I chose was Proxima Nova, because of the playful look
- Most icons have the same blue gradient as the background so it matches the overall brand.


FINAL PRODUCT
Alleviating the uncertainty of counting BPM and collecting and finding songs with ease
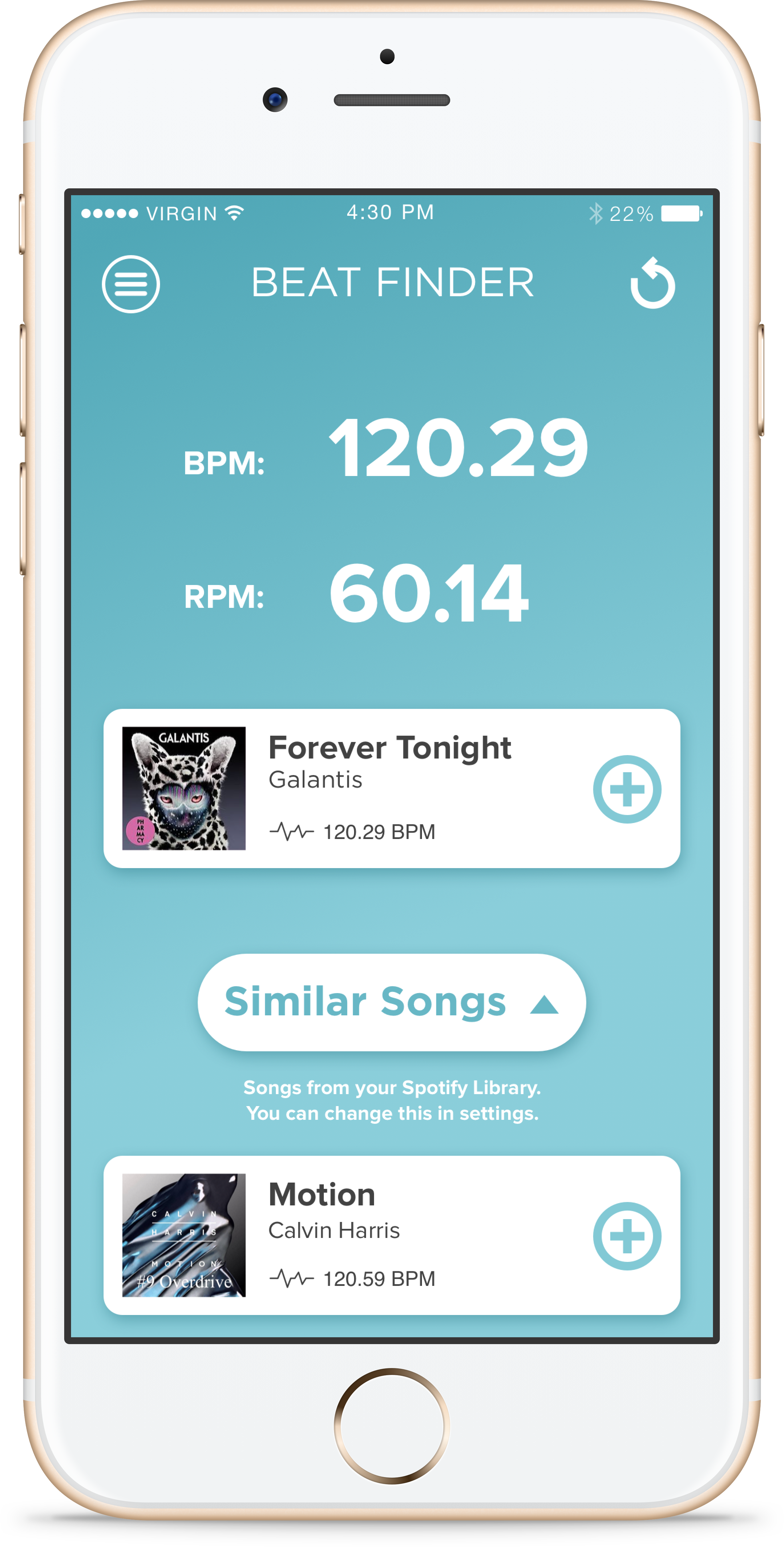
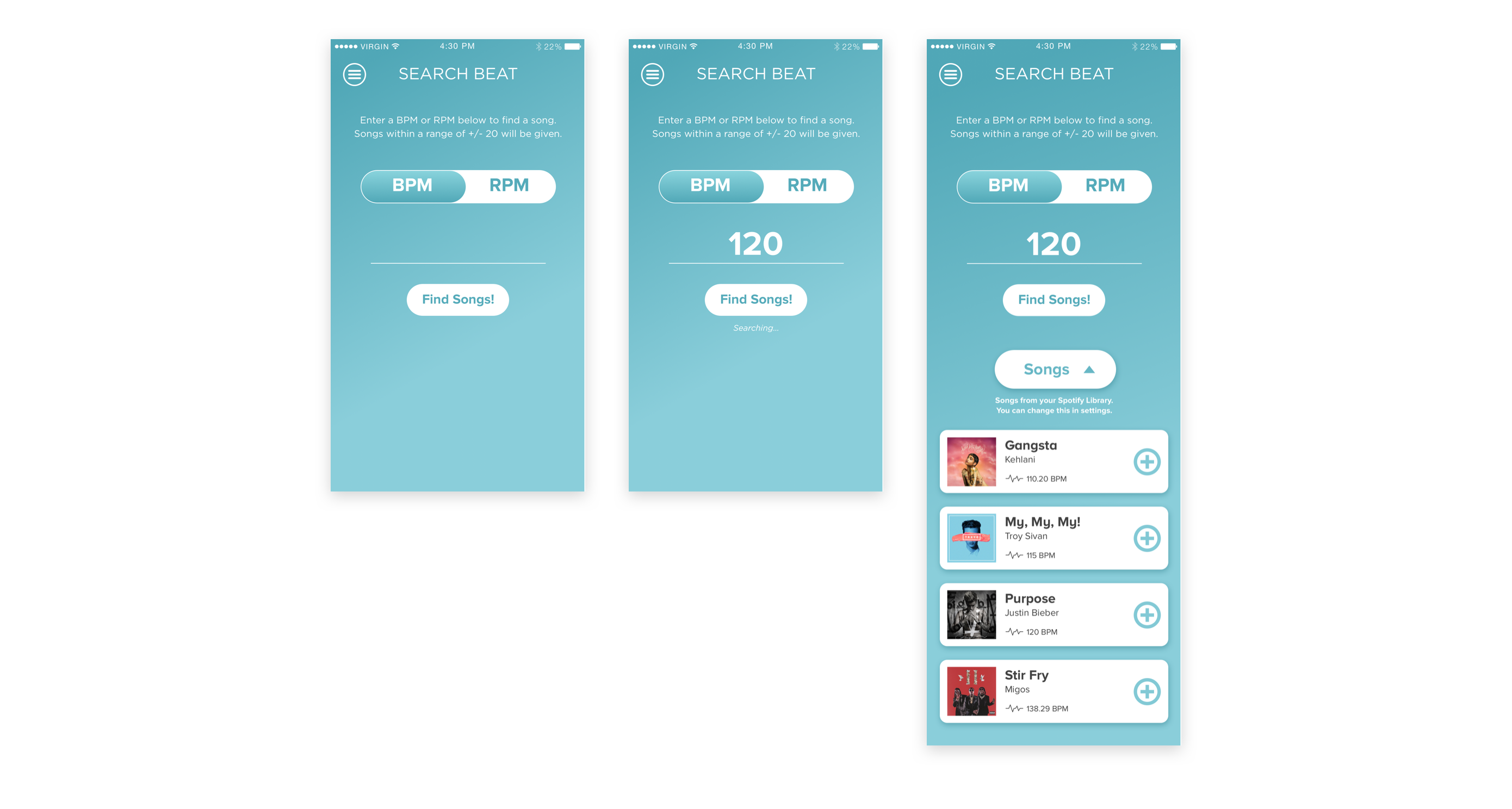
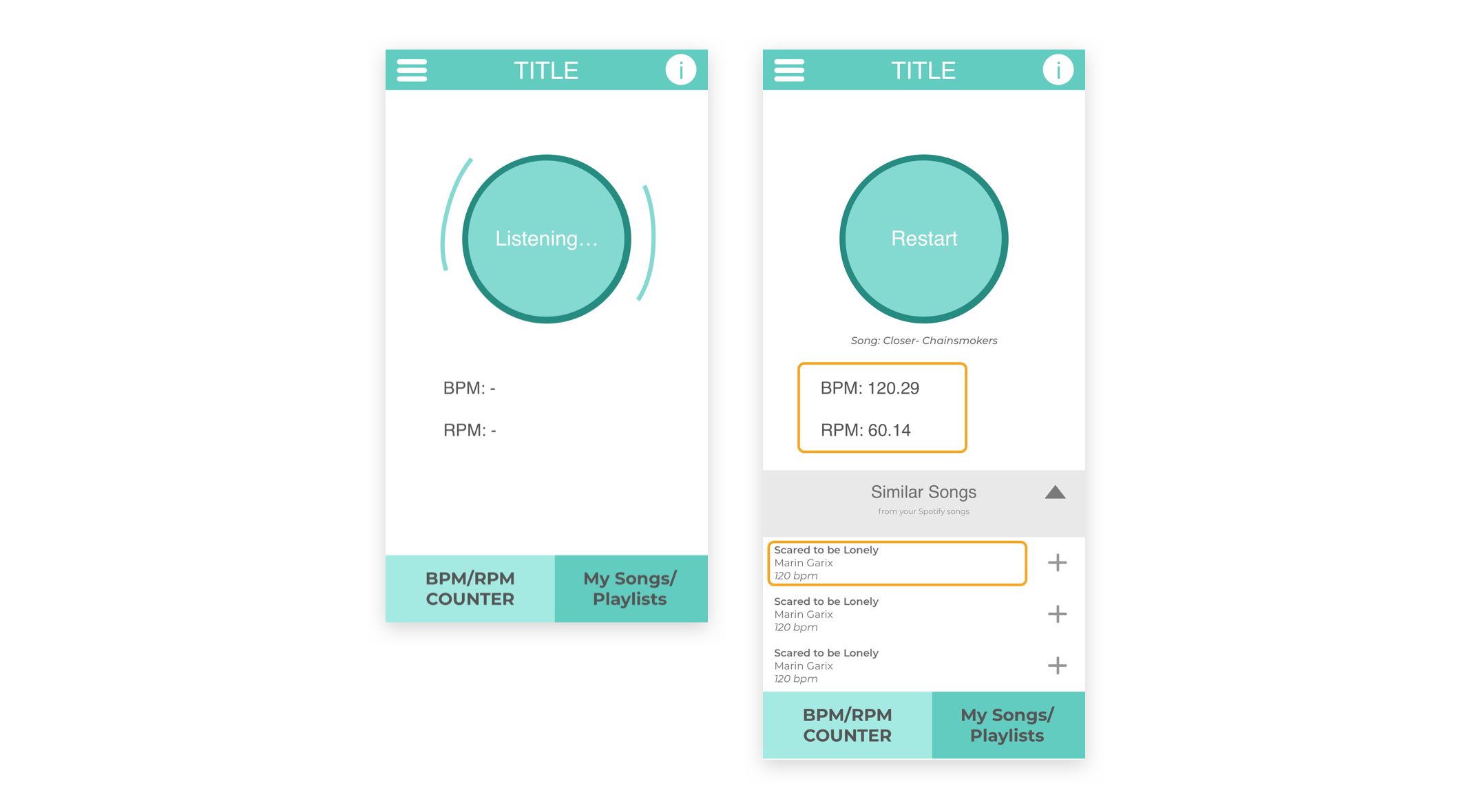
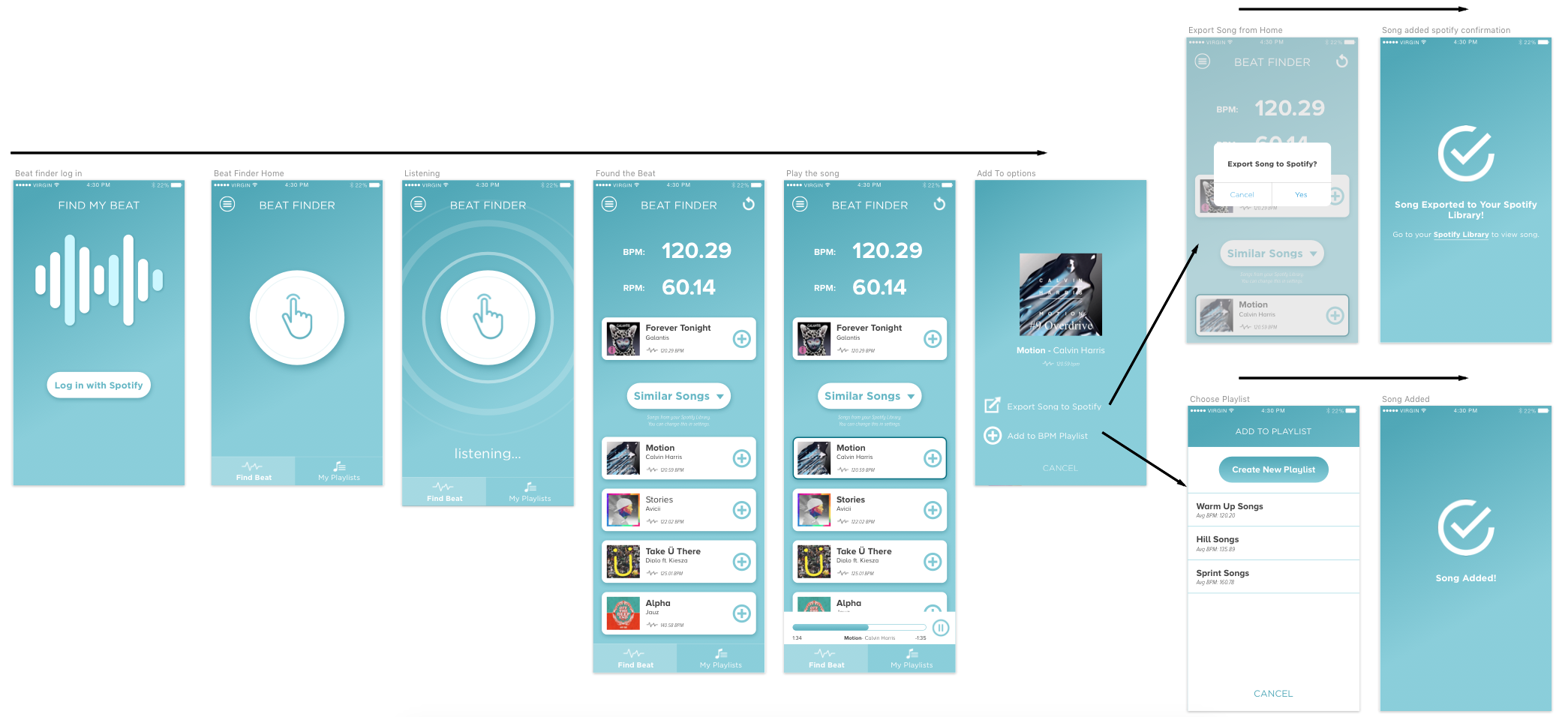
1. Main flow – Find the BPM of a song, save song
I added a capability that actually returns the song being played- similar to the Shazam App. I figured that if the user did not know the name of the song, they would find it helpful as well.
- I also used differing opacities of sound waves to convey that the app was listening to the user.
- Enlarged the beat font so it’s easier for the user to read and process.
- The button had a drop shadow to make it more “alive,” and the icon is there to indicate “tap,” so I could use fewer words.
- Songs are separated out in their own boxes with an album cover. This gives more visual appeal and also separates the songs so all the names, artist names, and beats do not get all mixed in and hard to read.
- Added in help text underneath the “Similar Songs” button to let the user know where the songs are coming from.

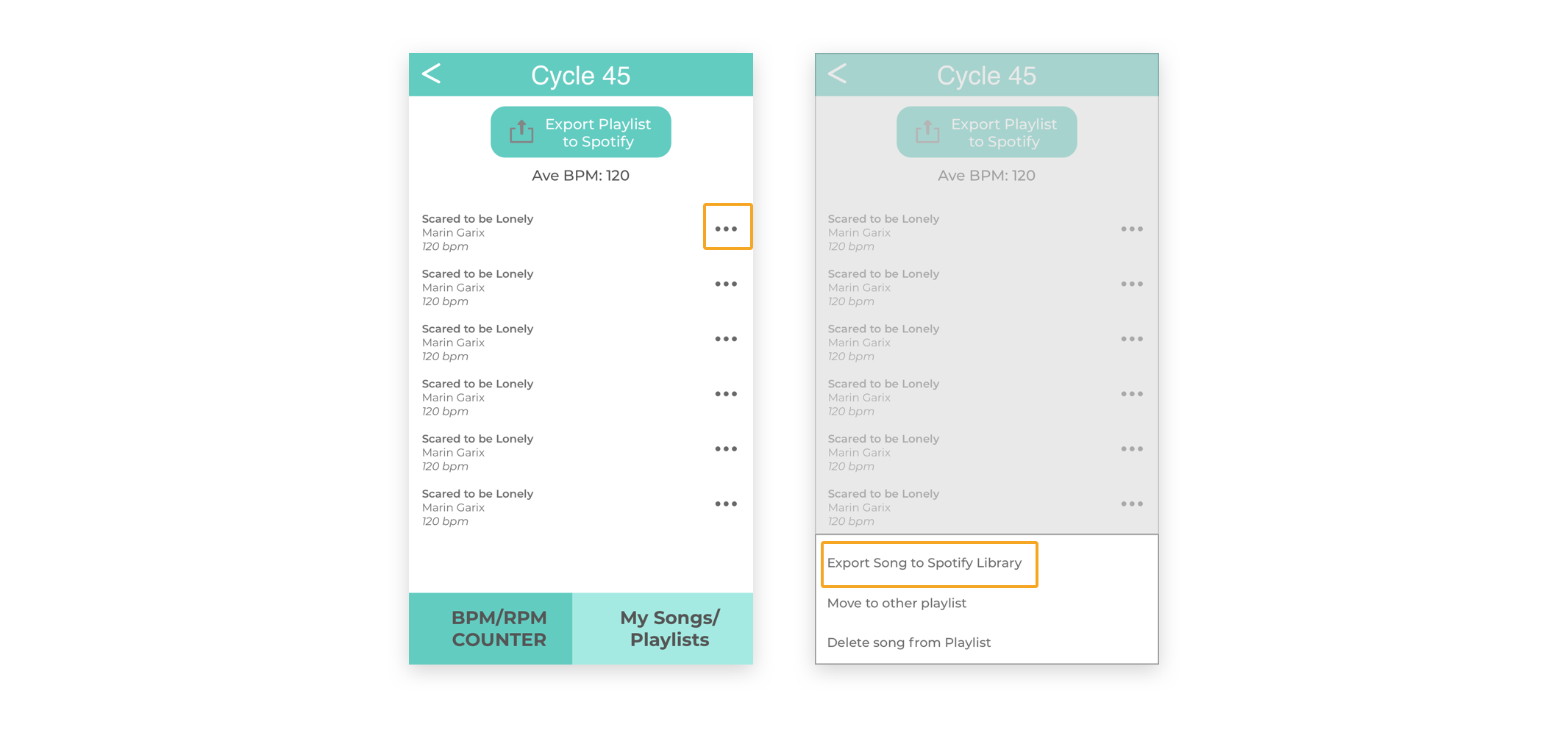
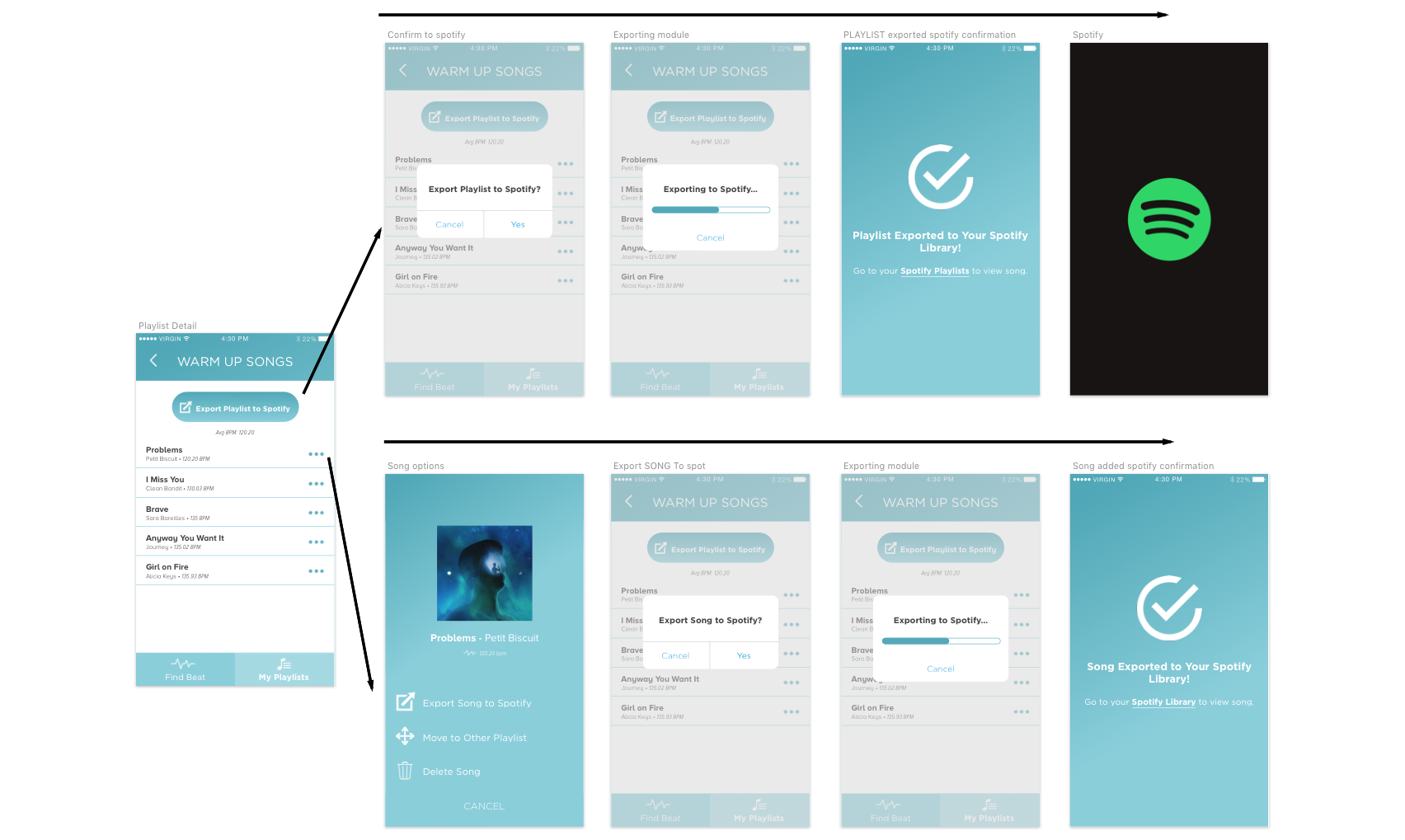
2. Collecting songs to use for workouts
For the playlist detail, I:
- Improved visual design such as adding in an album cover.
- Listed out the average BPM of all songs in the playlist to give the user an idea of the general beat of all songs.
- Once exported, the user has an option to tap the Spotify link to open Spotify instead of having it automatically open. This is an option in case the user didn’t want to be redirected automatically.

3. Finding songs based on a desired BPM range
- I created a toggle for this one because I thought it would be more straightforward for the user to choose. This way there are no empty fields (like in the mid-fidelity) where it might be confusing.